Code takes 10x longer to read than to write. That’s why developers optimize for readability: thoughtful naming, consistent indentation, established conventions.
Documentation rarely gets the same polish. Perhaps because writing is fundamentally harder — you don’t have a compiler, IDE, or tests to guide you.
But writers deserve support too. They don’t need much — just the ability to see their work through fresh eyes. Here are two tools that help.
The 10% Zoom Test
Zoom any page out until the text becomes illegible. At this scale, wall-of-text patterns become obvious even to the author, while well-balanced layouts (with images, headings, and whitespace) still communicate structure.
The Skimmer’s View
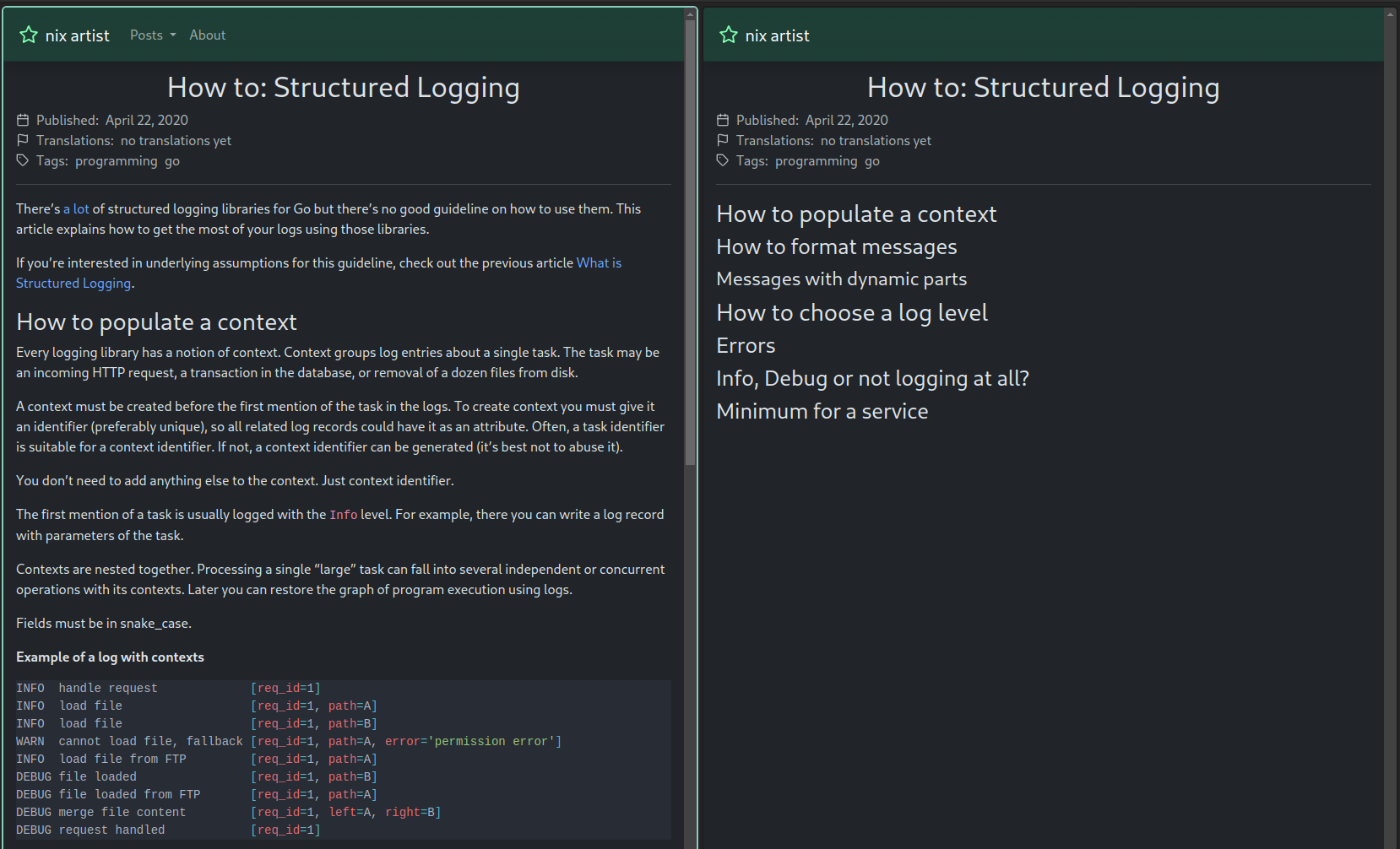
This bookmarklet strips all paragraphs, lists, and code blocks: Drag me to your bookmarks bar. Click it to see how your content appears to someone speed-reading — like the before/after example below.

Great writers understand how readers scan — and design for that reality.